こんにちは、Gucci(@men_in_fashion_blog)です。
 Gucci
Gucciこの度、21年5月1日にワードプレスのテーマをCocoon→有料テーマのSWELLに変更しました。
そこでCocoon→SWELLの移行手順について書いていきます。
可能な限り平易な文章で分かりやすく手順を紹介しているので、この記事を確認いただければ、スムーズに移行作業を進めることができると思います。
SWELLへの移行を検討されている方の参考になれば幸いです。
- Cocoon→SWELLへの移行を考えている人
- ワードプレスにおけるテーマ移行の具体的な手順を知りたい人
- SWELLの特徴を知りたい人
ワードプレステーマ「SWELL」


ワードプレスの無料テーマの中で「Cocoon」は、使いやすく満足していましたが、よりお洒落で洗練されたブログデザインにしていきたいということで、有料テーマへの移行を検討しました。
悩んだテーマは下記の3テーマです。
- SWELL
- JIN
- STORK19
結果として、シンプルで美しいデザインは勿論のこと、ブロックエディタに完全対応していたり、サイトデザインもマウス操作で細かくカスタマイズできるユーザビリティに惹かれSWELLを選択。



HTMLやCSSの知識がない僕でも、「サイトデザイン性を簡単にアップさせたい」というニーズを最も満たしてくれると感じたことが決め手です。
「JIN」「STORK19」は有名ブロガーさんも進める人気テーマですが、沢山の人が使用しており、ブログデザインが似通ってしまう懸念があって見送りましたが、どれを選んでいても満足はしていたと思います。
- 都会的でシンプルなデザイン
- ブログ初心者でも圧倒的に使いやすいユーザビリティ
- カスタマイズ項目が多く、サイトデザインを細かく自分好みにカスタマイズ可能
- SEO対策も他テーマと比較して申し分無し
- 複数サイトで利用可能
- 公式HPにてマニュアル完備
ワードプレステーマ移行の手順
Cocoon→SWELLの変更手順は下記の通りです。
- テーマを購入する
- 親テーマ(SWELL)のインストール
- 子テーマ(SWELL CHILD)のインストール
- データ移行用(Cocoon向け)プラグインのインストール
- SWELL子テーマ(SWELL CHILD)の有効化を行う
- 子テーマの「テーマカスタマイザー」で各種デザインをカスタマイズ
- プラグインの調整
- アナリティクス設定
- レイアウト崩れの修正を含む記事のリライト
テーマの移行作業にはかなりの時間を要するため、纏まった時間を確保して作業することをオススメします。
すでに25記事を執筆済みだった僕の作業時間は、記事のリライト含め約6時間ほど要しました。
それでは、早速見ていきましょう!
テーマを購入する


まずはテーマを購入します。SWELL公式サイトの右上「購入する」から購入可能です。
購入すると、登録したメールアドレス宛にダウンロードサイトのURLが送られてきます。
親テーマ(SWELL)のインストール
登録したメールアドレスに送られてきたダウンロードサイトから、Zip形式の「親テーマ」をダウンロードします。
ダウンロード後、ワードプレスの管理画面左手の「外観」→「テーマ」→「新規追加」→「テーマのアップロード」を順に押下しましょう。
子テーマ(SWELL CHILD)のインストール
「親テーマ」をダウンロード後、「子テーマ」をダウンロードしましょう。下記リンクより、Zip形式でダウンロード可能です。
「子テーマ」ダウンロード後は、「親テーマ」と同様にワードプレスの管理画面左手の「外観」→「テーマ」→「新規追加」→「テーマのアップロード」を順に押下し、ダウンロードしたZip形式ファイルを選択することでテーマを追加しましょう。
「子テーマ」を用意せず、「親テーマ」のみを使ってしまうと、カスタマイズした各種設定がテーマのアップデートにより、リセットされてしまいます。こちらの事象を避けるには、「親テーマ」と「子テーマ」を必ず、セットでダウンロードする必要があるのです。
テーマ移行用(Cocoon向け)プラグインのインストール
フォーラムサイトのトップページにある「SWELL製品ページへ」をクリックし、Zip形式の乗り換えサポート用プラグイン(Cocoon用)をダウンロードしてください。
ダウンロード後は、ワードプレスの管理画面の「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」を順に押下し、テーマ移行用プラグインを追加し、有効化しましょう。
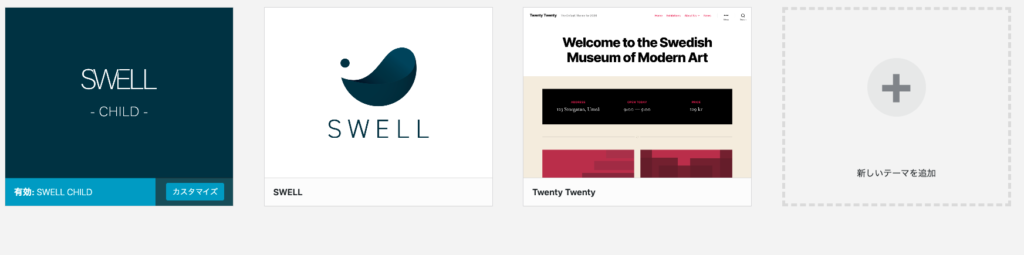
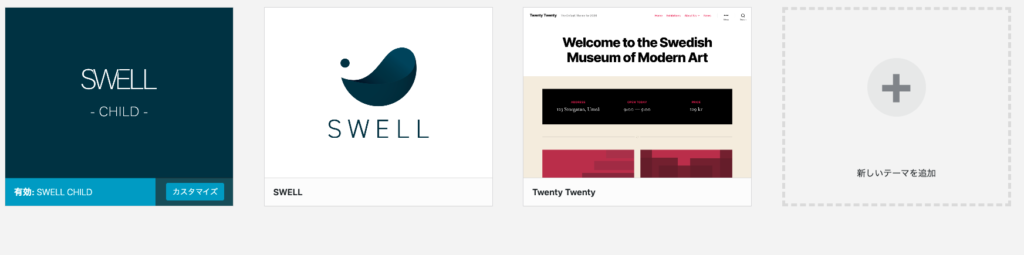
SWELL子テーマ(SWELL CHILD)の有効化を行う


SWELL親・子テーマのダウンロードとテーマ移行用プラグインの有効化を行なったら、いよいよテーマの移行を行います。
ワードプレスの管理画面の「テーマ」→「(SWELL CHILD)有効化」を押下することでSWELLへの切り替えが完了します。
これから先は纏まった時間に作業を行うことをオススメします。
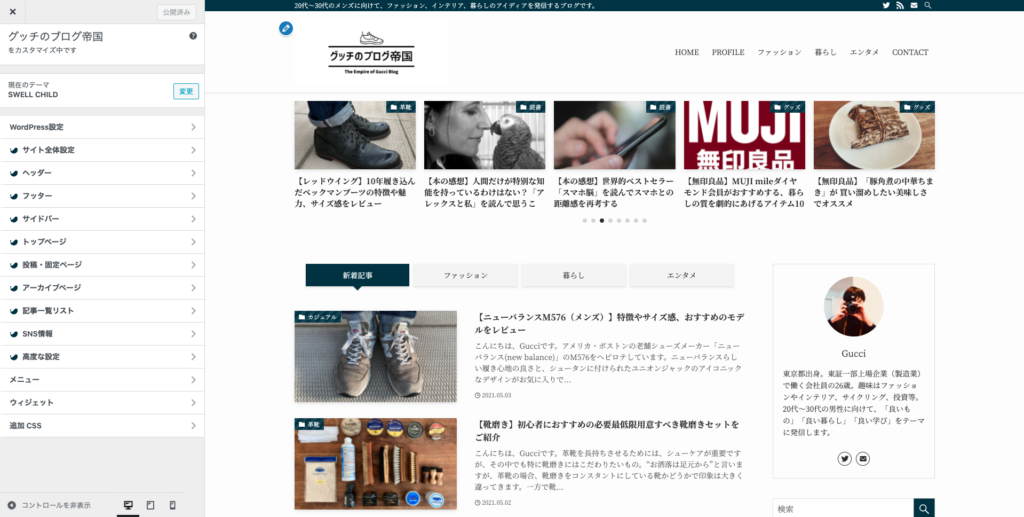
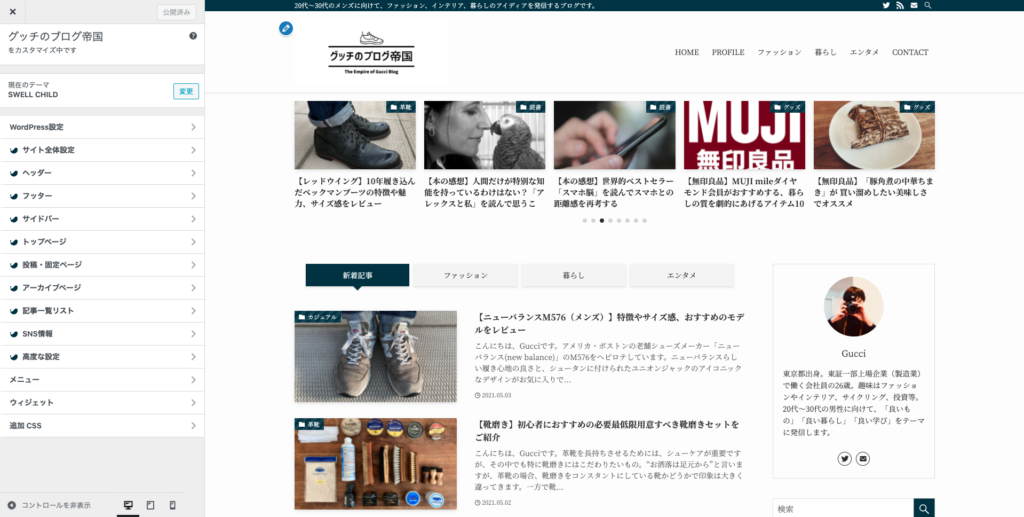
子テーマの「テーマカスタマイザー」で各種デザインをカスタマイズ


テーマを有効化したら、サイトデザインの設定を行いましょう。
SWELLでは、サイトデザインのカスタマイズの大半を「テーマカスタマイザー」で行います。
管理画面左の「外観」→「カスタマイズ」を押下し、サイトデザインをカスタマイズしましょう。
SWELLでは、サイトデザインのカスタマイズ時に、リアルタイムで設定内容が反映されるので、変更箇所を確認しながらカスタマイズできるのも嬉しいところです。


プラグインの調整
SWELLでは、テーマ開発者が下記の観点でプラグインの推奨・非推奨を紹介をしてくれているので、このマニュアルを参考にしながら調整しましょう。
- SWELLにない機能を補完してくれるプラグイン
- SWELLと機能が重複していて不具合を起こすプラグイン
- その他、開発者の個人的おすすめプラグイン


上記の記事通りにプラグインの設定を行っていただければ問題ありません。SWELLのアップデートによる仕様変更に伴い、推奨・非推奨プラグインの中身が変更される場合があるようなので、注意が必要です。
アナリティクス設定
SWELL推奨プラグインのSEO SIMPLE PACKを有効化している場合、「SEO SIMPLE PACK」を開き、「Googleアナリティクス」タブをクリック→『「トラッキングID」または「測定ID」 』にトラッキングIDを入力し、「設定を保存」しましょう。
これで、WordPressのGoogleアナリティクスによるアクセス解析をチェックすることができるようになります。
レイアウト崩れの修正を含む記事のリライト
各種調整が完了したら記事をリライトしていきましょう。
テーマ移行用プラグインの効果もあり、CocoonからSWELLへ移行して、記事の大きなレイアウト崩れは発生しませんでしたが、下記の2点の修正はマストでした。
- COCOONブロックの「ブログカード」がブログカードの形式にならず、URL表示となってしまう
- COCOONブロックの「吹き出し」「白抜きボックス」「タブボックス」は表示されるものの、エディタ上で修正不可
SWELLには、COCOONには無い、数多くの装飾が用意されているので、この機会に記事のデザイン・文章を見直すことができる良い機会になるでしょう。
レイアウト崩れの修正を含む記事のリライト作業の所用時間は、1記事あたり10分〜30分程度と見積もっておくと良いでしょう。
CocoonからSWELLに移行する時の手順まとめ
- SWELLは、シンプルで美しいデザインは勿論のこと、初心者にも優しい圧倒的なユーザビリティを持つワードプレステーマ
- Cocoon→SWELLへのテーマ移行は、専用プラグインを使用することで、記事のデザイン崩れなどを最小限にすることできる
- テーマ移行作業は、纏まった時間が取れる日に作業することがおすすめ







コメント