こんにちは、Gucci(@men_in_fashion_blog)です。
備忘録も兼ねて、ワードプレス有料テーマ「SWELL」の装飾機能を一覧化しました。
SWELLの装飾機能を一覧で確認したい方の参考になれば幸いです。
- SWELLの装飾機能・記事デザインを一覧で確認し、使い心地のイメージを掴みたい
見出し
見出しデザインの変更は、WordPress管理画面左の「外観」→「カスタマイズ」をクリックし、テーマカスタマイザーを起動。その後、「投稿固定ページ」→「コンテンツのデザイン」で可能です。
SWELLの見出しデザインは、大見出し(H2)が11種類、小見出し(H3)が7種類、小見出し(H4)が3種類用意されています。
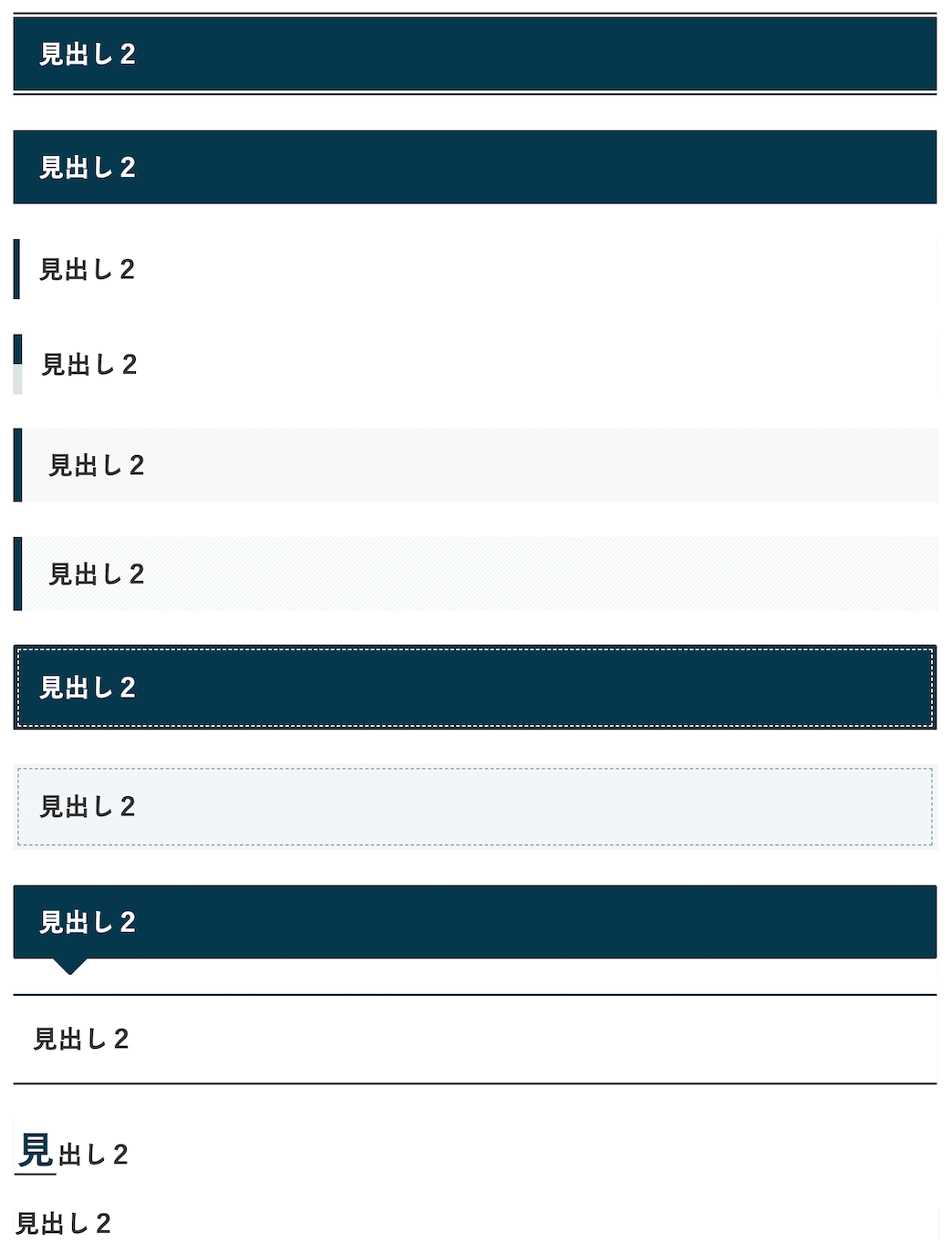
見出し2
上から順に見出し(H2)スタイル1〜11です。

見出し3
上から順に見出し(H3)スタイル1〜7です。

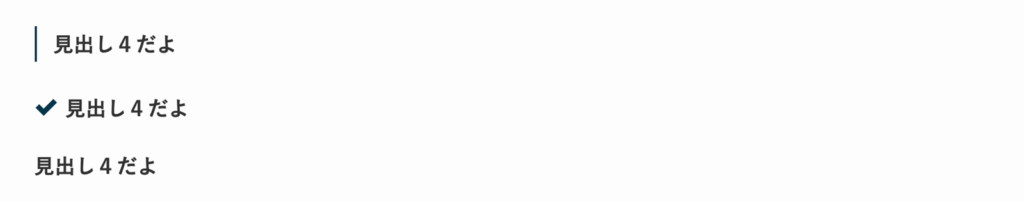
見出し4
上から順に見出し(H4)スタイル1〜3です。

マーカー、背景色、文字色
橙マーカー、黄マーカー、緑マーカー、青マーカー の4種類。
段落の背景色も自由に選択できる。
文字色も自由自在(赤を選択)
段落ブロックでのボックス装飾
SWELLでは、WordPressの標準機能の段落にボックス装飾を施す機能拡張がされています。
ブロックエディタ上で段落を下記のスタイルに変換することが可能です。マウスのクリック操作のみでスタイルの変換が完結できるので、初心者の方でも記事の装飾を自由自在に行うことができると思います。
ボーダー
段落を4種類のボーダーで囲うことが可能です。
ボーダーのパターンは、SWELL設定→エディター設定→ボーダーセットからカスタマイズ*可能です。
*8種類のボーダーパターン×文字サイズ×色からカスタマイズ可能
01
02
03
04
スタイル
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
ポイント
チェック
バツ印
はてな
アラート
メモ
キャプション付きブロック
キャプション付きブロックは、下記7種類のスタイルに「色」「アイコン」のカスタマイズが可能です。
文章を入力、または/でブロックを選択
文章を入力、または/でブロックを選択
文章を入力、または/でブロックを選択
文章を入力、または/でブロックを選択
文章を入力、または/でブロックを選択
文章を入力、または/でブロックを選択
文章を入力、または/でブロックを選択
タブ
タブは下記の3スタイルに、「タブサイズ」「タブの数」をカスタマイズ可能です。
タブサイズ設定(PC):テキストに合わせる
タブサイズ設定(PC):固定幅(PC:25%)
タブサイズ設定(PC):端まで並べる(均等幅で)
吹き出し
WordPress管理画面左の「ふきだし」から任意のデザインを登録・編集し、簡単に呼び出すことができます。
 Gucci
Gucci吹き出しの形:発言
吹き出しの方向:左
アイコンの丸枠:枠あり



吹き出しの形:心の声
吹き出しの方向:右
アイコンの丸枠:枠あり



吹き出しの形:心の声
吹き出しの方向:左
アイコンの丸枠:枠なし
吹き出しの線:あり
ボタン
下記の5種類のスタイルに、「色」「ボタンサイズ(小・中・大)」「アイコン」でカスタマイズが可能です。
アコーディオン
FAQ
- Q&Aのアイコンの形は何種類?
-
「丸」「四角」「四角(角丸)」の3種類だよ
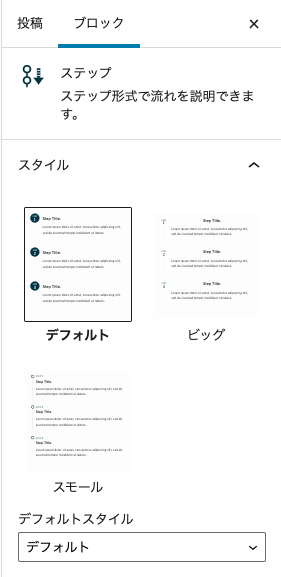
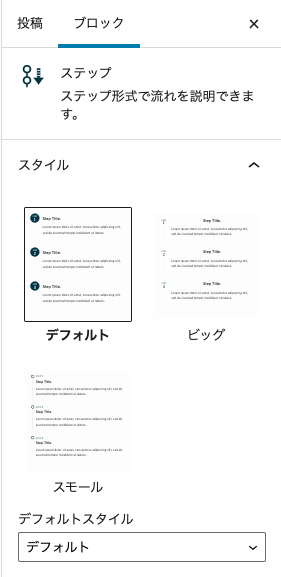
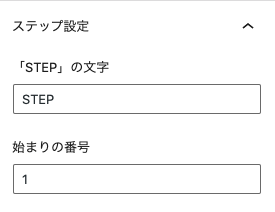
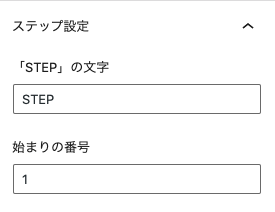
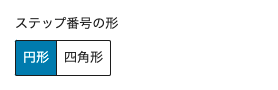
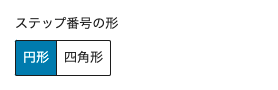
手順(ステップ)








ブログカード
ブログカードは、内部リンクと外部リンクでそれぞれ3種類のデザインを選択することができます。




説明リスト
説明リストも4種類のスタイルからデザインを選択することができます。
- 説明内容A
-
Aの説明をここに入力
- 説明内容B
-
Bの説明をここに入力
WordPressテーマのSWELLの装飾(デザイン)機能まとめ
- 多数のオリジナルブロックが用意されており、またカスタム性(自由度)が高い
- WordPress標準ブロックも機能拡張しており、装飾性が一段とアップしている
- 上記は全てブロックエディターで使用できるため、記事の執筆が楽チン







コメント